Website Analytics
This page was originally created on and last edited on .
Introduction
There are various tools which allow you to measure how your website is used. They can give a wealth of useful information about who uses your website, what pages people are looking at, how long they are looking at each page, which pages they don't look at, what pages they go on to next and a wealth of other information. In fact it's actually quite intimidating to see how much information is gathered on your regular browsing by these Aanlytics tools!
Analytics tracking is easy to set up, and I would advise all website owners to set this up as early as possible even if you have no intention of looking at it for some time - the more information you have, the more useful the tools will be once you have time to look at them.
I will concentrate on Google Analytics since it is one of the most popular tools out there and it's free (unless your site gets more than 10 million hits per month in which case you have to pay for Google Analytics Premium). As it's created by Google, it integrates nicely with other Google tools (including Google Search Console, Google AdWords and Google Custom Search). Ironically enough, given all the information that Google Analytics collects, the one thing you cannot see is the Google search terms that brought people to your site (Google says that information should be kept private), however you can see summary information on that in Google Search Console and, since Google is by far the most used search engine, the ability to easily view that information in you Analytics tool is another reason to recommend Google Analytics (though the fact it's only summary information limits it's usefulness). There are alternatives to Google Analytics if you would prefer not to use it.
Delving into Analytics software is beyond the scope of this scope, but to give a brief summary, Google Analytics is divided into five main sections:
- Real-Time: shows what's happening on your site right now. While it can be a good way to monitor your site during peak times (e.g. if you are currently running a special offer), this view is mostly a gimmick in my view. Looks nice but the point of Analytics is a more longer term view.

- Audience: shows information about who's visiting your site. This is useful to see for example what browser your visitors use, which can help you decide if you need to still support really older versions of Internet Explorer for example. Or similarly what percentage of your visitors are desktop versus mobile. This view also also includes lots of information on your visitors such as age, interests, and locations - though it's questionable how accurate some of Google Analytic's audience data is.

- Acquisition: shows information about where your visitors are coming from. Are they from direct traffic, referral (e.g. links from other sites), search engines or social media? If it's social media, then which social media site? If you link your Google Anlytics site to your Google Search Console account (in Google Search Console->Settings-Google Analytics Property), then you can also see a summary of search terms that returned your site, where you appeared in the search results and how many people clicked through from Google to your site.

- Behaviour: shows information about what visitors did on your site and I think is one of the most interesting views, and is where I spend most of my time when in Google Analytics. Which pages are people looking at? Where does that lead them to browse next? What pages cause high bounce rates (so people look at that page, but then click back because it's not what they expected or wanted)? This can help you decide what pages are working on your site, what people what more of, and also what pages need a little more attention. This section also has an interesting Site Speed section which shows data on how fast your site is to most users, a Site Search section which allows you to see the search terms people are using if you have a search functionality on your site and Events section which allows you to see extra events you have coded your site to fire (discussed more below) and finally see results of any Experiements you are running on your site (again discussed more below).

- Conversion: shows information about any actions people have taken on your site that you want to measure. This is typically used by eCommerce sites where you want to measure sales, but also can track if people signed up to a newsletter or took some other action. You can set up a sales funnel for the steps in a typical sale (1 select product, 2 customise product, 3 add personal details, 4 add purchase details and 5 confirm), and see how many people drop out at each step which might suggest improvements you need to make at that step. Ecommerce tracking also allows you to monitor which products are being purchased and potentially the total value of these purchases.
That's only a very quick run through of the very basics of Google Analytics. There is much more you can do with it to drill down, pivot and filter your data - all of which can be used to try to improve your site further. Most of analytics is based on page views, but you can fire your own events with a simple bit of javascript for additional information. Experiments can also be run in Google Analytics which allows you to create two versions of your page, and have Google Analytics show one page or the other, and then report back which page was more successful (based on sales or whatever other criteria you set).
Google runs online Google Analytics Training & Certification courses, which are well worth completing, and there are many resources online about how to set up filters, funnels, views, dashboards and segments. However it's worth saying that every website is unique and you will most likely know your website the best, so the best way of getting the use out of Google Analytics is to use it!
How to set it up
Most analytics software works by adding a piece of javascript to each of your pages, which is called each time your page loads. They used to include a <noscript> fallback for those without javascript enabled, but that seems to have fallen out of favour since 1) most websites require javascript anyway, 2) there are better ways of blocking tracking tools like Google Analytics for those with privacy concerns, and 3) the very basic information given by the fallbacks where very limited.
So once you sign up for a Google Analytics you will be given a piece of javascript to add to each page. The one for this site is shown below:
You'll notice this code is on every page on this site, and if you use Google Analytics, you'll likely have the same code except for the unique code on the create line (though Google does occasionally update this script).
How you add this piece of code to you website is probably the main problem you will experience with this. If you are using a CMS, then it's usually pretty easy to add this to your header template, either manually or using a setting or plug-in. Similarly if you have a build process for your website you should be able to add it. Only if you create all your web pages by hand will this really be a problem and, if you're doing that then I'm guessing you're used to doing lots of manual steps!
Where to add the Google Analytics code
Google recommends adding the tracking script just before you close the the head tag. This gives it the best chance to track a page view, in case the user clicks off before the page is fully loaded. Traditional thinking says to put scripts to the bottom, as they are blocking, but as this script simply adds an asynchronous call to get the analytics.js script, this will not block so is safe to add at the top of the page. It does prioritise tracking ahead of your content, which might not sit comfortably with some people, but since the impact is negligible and, to me, the usefulness of tracking is huge (and hopefully will be used to improve your site for your users in future!), I think it's worth putting it here rather than at the bottom of the page.
If you use CSP, then you may wish to move this code to a separate file, which might slow the first request down a little, but should be cached after that (assuming you have Caching set up correctly).
Filtering out non-customer data
You want to use Analytics to measure how your users are using your site. Therefore it's important you filter out any noise, which can fall into two areas: 1) internal traffic and 2) spam. These will skew your (particularly for smaller sites where these will make up a larger percentage of the traffic). Therefore it's important to filter out data from these sources.
Filtering out internal traffic
If you run a website, then there is a good chance you're spending a lot of time looking at it. Everytime you upload a new page, it's likely you'll view it to make sure it looks right. Maybe you spot a typo, so fix it, and view it again. Maybe you send out the link to others in your company to checkout your new page. Maybe you have some test software that periodically loads pages, and registers a hit against your analytics. All these page views will skew your results. You may think that you got 50 hits to your page on the first day, but in fact none of those may be from your customers. So it would be better to view the results without these.
The easiest way to filter out these hits are to create a new view to filter out all the IP addresses for internal traffic. Large companies often have an internet proxy so all traffic will appear to come from a small number of IP addresses. If you are not working for a large company like this, then this might be slightly trickier and if your mostly view your website from your home you might see that your IP address change periodically depending on your ISP which makes it even more tricky. Either way, to find your public internet IP address just Google "what's my IP address?". If working for a large company, you may want to to check with IT if there is a list of IP addresses it could be. To add a filter in Google Analytics, got ot the Admin section, and create a new View called "Real Traffic Only" or something like that. Then go into the filter view and add a new filter called "Internal IP Addresses", set the filter type to Predefined and chose to Exclude Traffic from IP address that are equal to, and enter the IP address you found above. Alternatively you can add use a regular expression in the Custom section. If you have multiple IP addresses you want to exclude you can either set up the regular expression appropriately or add several filters.
Filtering our spam
As well as internal traffic, the other bit of data you might want to filter out is spam. Yiur web browser logs the call with Google Analytics and to do that it, it has to be open to anyone logging this. Some spam companies have therefore started spamming your Analytics software with fake page views or events - without even visiting your site. This is very easy to script up, and I guess the hope is you'll see traffic coming from one of these sites and go there to see why this site is linking to you. The hit rate is presumably very low on this, but then again so is the cost. Setting up a script to randomly ping a Google Analytics tracking code with a fake hit is quite easy. While it's nice to think someone is visiting your site (particularly when you first set it up and are trying to build up traffic!), there's really no point in viewing such fake traffic, so you should filter this out.
Filtering out such spam, means editing your "Real traffic only" view and adding a few extra filters. You can add a hostname filter (Custom->Include->Hostname and then enter your website name as a the Filter pattern), which will work as many of these scripts do not know the website the Google Analytics code is for so they set this randomly, when it should only be set for your site. And can also filter out some well known spam campaigns (Custom->Exclude->Campaign Source and set filter to "www.event-tracking.com|floating-share-buttons.com|free-floating-buttons.com|free-social-traffic.com" plus any other sites you see sending you fake traffic). Amd you may also find you have to filter out other traffic. For example this site gets a lot of hits to our home page with no further visits. Digging into the analytics showed they all came from a Service Provider of "digital ocean inc.", so I added an extra filter for this (note it's confusingly called ISP organisation rather than Service Provider in filter screen).
It should be noted that filters views only filter out future traffic, so if you look back at older dates you still will see this non-customer traffic. You can set up a Segment to filter this out after the fact, but Segments need to be selected each time you log in, so aren't as useful as filter views. So best to set these up early. You can also set up an "All traffic" view without these filters and check that are not filtering out too much traffic in your "Real Traffic Only" view.
Logging events
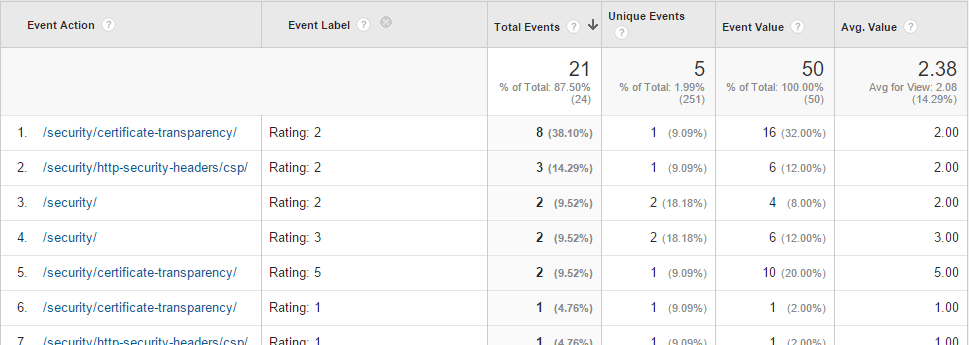
As mentioned above you can use Google Analytics to measure any action using events. For example, at the bottom of each page on this site I have a "How useful was this page?" Star Rating system where people can rate a page based on 1-5 stars. This feedback could be collected in Google Analytics with the following code to add an onClick function to each star and then use that to send an event to Google Analytics (though I've since moved this to the slightly more complicated addEventListener code that is described in more detail on my Star Rating page):
(function() { document.getElementById('star-rating-link-1').onclick = function() {sendStarRating(1); return false;}; document.getElementById('star-rating-link-2').onclick = function() {sendStarRating(2); return false;}; document.getElementById('star-rating-link-3').onclick = function() {sendStarRating(3); return false;}; document.getElementById('star-rating-link-4').onclick = function() {sendStarRating(4); return false;}; document.getElementById('star-rating-link-5').onclick = function() {sendStarRating(5); return false;}; })(); function sendStarRating(rating) { ga('send', 'event', 'Star Rating', location.pathname + location.search, 'Rating: ' + rating, rating); }
Results can be seen in Google Analytics:

Support
Google Analytics is a simple javascript call so is supported by all browsers - though as noted above, some users choose to turn off javascript (pretty rare) or tracking software like Google Analytics (more common, but still pretty rare). The webtool used to actually view your data only supports more modern browsers (e.g. IE 10 and up, or the latest version of Chrome, Firefox and Opera).
If you have questions or need support for Google Analytics, then most of that is available online, either in the Google Analytics Help Center or in the Google Analytics Forum. As Google do not charge for the basic version of this tool, you are not entitled to any dedicated support beyond this which is one reason why people chose other analytic products. Stack Exchange also run a ProWebmasters Q&A forum which can help to post analytics questions to the general public.
The Downsides
There really are very few downsides to setting up analytics tracking on your website. IT does take a small bit of effort to set it up initially, and can be time consuming to analyse the data, but the insights it can give you to your website can be invaluable.
There are privacy concerns with all this tracking going on, and some people will chose to turn off tracking of analytics requests in their browser - which is fairly easy to do by blocking requests to well known analytics sites. Most website owners however will want to collect this information and I would hope most are doing it for the right reasons (to improve their website), rather than for any nefarious reasons. Google does insist in the terms and conditions that personally identifiable information must not be tracked in Google Analytics (e.g. you should not set up an event to send a username to Google Analytics for example).
The data can also be inaccurate. For example the time on page is calculated as the time from when the analytics code fires, until the next page is viewed. If no next page is viewed, it's impossible to calculate the time. Similarly if someone opens a page in another tab so it can load in the background, but don't look at it until later, or even just loads the page and leaves their desk, then this time will be inaccurate.
As with all statistical analytics tools, the data is open to interpretation. Often it gives you results, but no reasons. For example if you are considering whether to make a mobile friendly version of your website (and the answer is "Yes - do it btw"), then a check of your web analytics might show you get very few mobile visitors. Now that could be read as "there is no pressing need for a mobile version as our visitors aren't visiting on mobile" or as "yes there is a pressing need for mobile as we are not getting any mobile visitors".
Summary
Analytics tracking is a key tool to see how your website is being used and therefore how to make it better. If you are not running any analytics tracking software then I would encourage you to set it up as soon as you can. It's relatively simple to set up and will just work in the background collecting data away ready to help you when you want to look at it.
Analytics software will track a wealth of more information than just looking at web server log files and includes many more features that you can use to analyse and improve your website.
Best of all, a lot of these tools are completely free! So if you're not using this, then you've really got to ask yourself why.
Want to read more?
More Resources on Analytics
- Google Analytics - the main Google Analytics website
- Google Analytics Help Center
- Google Analytics Forum
This page was originally created on and last edited on .
Tweet